Creating Slack slash command for Google search using Node and Heroku
I love Slack. I feel it is a great product. The company strives for best product. And I love Google, as everyone does. So I decided to add google search within Slack.
This was first interaction playing with Node and Heroku. and I became fan of both. Here is how I added web search slash command in two days for Slack.
Setting up the server
The first thing needed was the server. Server which would listen to the webhook requests from Slack and perform google search, give the search results back. NPM has Google kit. So I was hoping to use that and deploy the Node server. I explored Node’s express.js framework to create server.
- Setting up express.js repo.
$ mkdir slack-google
$ cd slack-google
$ npm init
$ npm install express --save
- Get additional libs that we would require
$ npm install google
$ npm install lodash
- Add app.js and define routes (Equivalent to adding a servlet if coming from Java world like me)
var express = require('express');
var google = require('google');
var _ = require('lodash');
var app = express();
app.get('/', function (req, res) {
execute(req, res);
})
app.post('/', function (req, res) {
execute(req, res);
})
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
})
...
That was all. Added the business logic in execute and the server is ready. we can do node app.js on local directory and it would be listening on the port.
Hosting the server
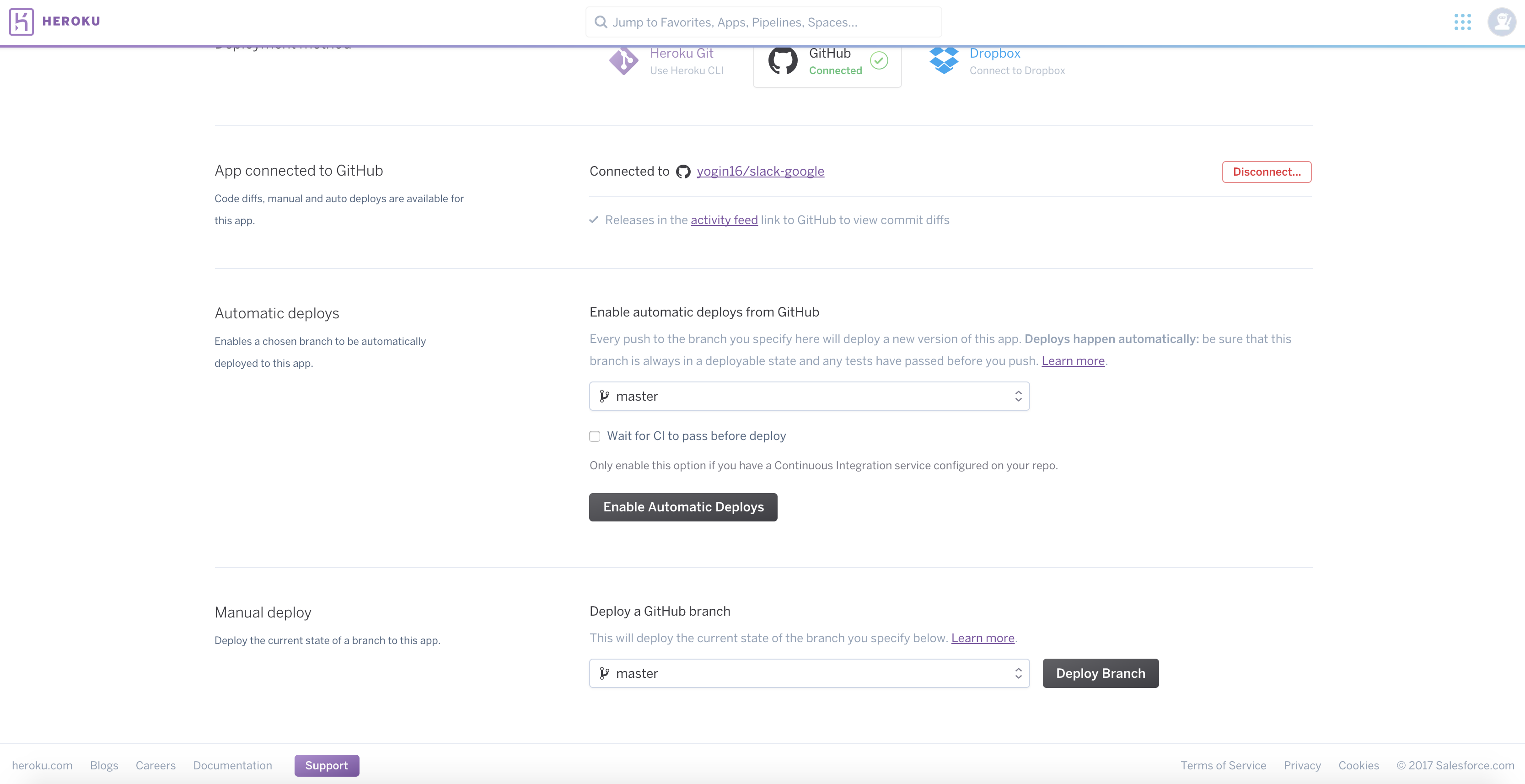
Once the server was ready, deploying and hosting it on Heroku was easier than expected. Just needed to connect Heroku with Github and some commands here and there and the server was ready. Heroku has great UI as well as CLI support along with great document.
One common problem I faced while setting up Heroku - it would not serve the requests and give 500 error. That was because the mistake missing key steps in the process.
- Heroku need to know the start up command for the server process. Need to add
Procfile. It contains the instruction to run commands on deployment. our content is:web: node app.jsas we have node server. - The app is not going to be hosted on 3000 port. the common http port is 80 and https is 443. Changing
app.listento as:
var PORT = process.env.PORT || 3000;
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
})
Server hosted.

It is hosted on https://google-slack.herokuapp.com/ - our server url.
Add the slash command
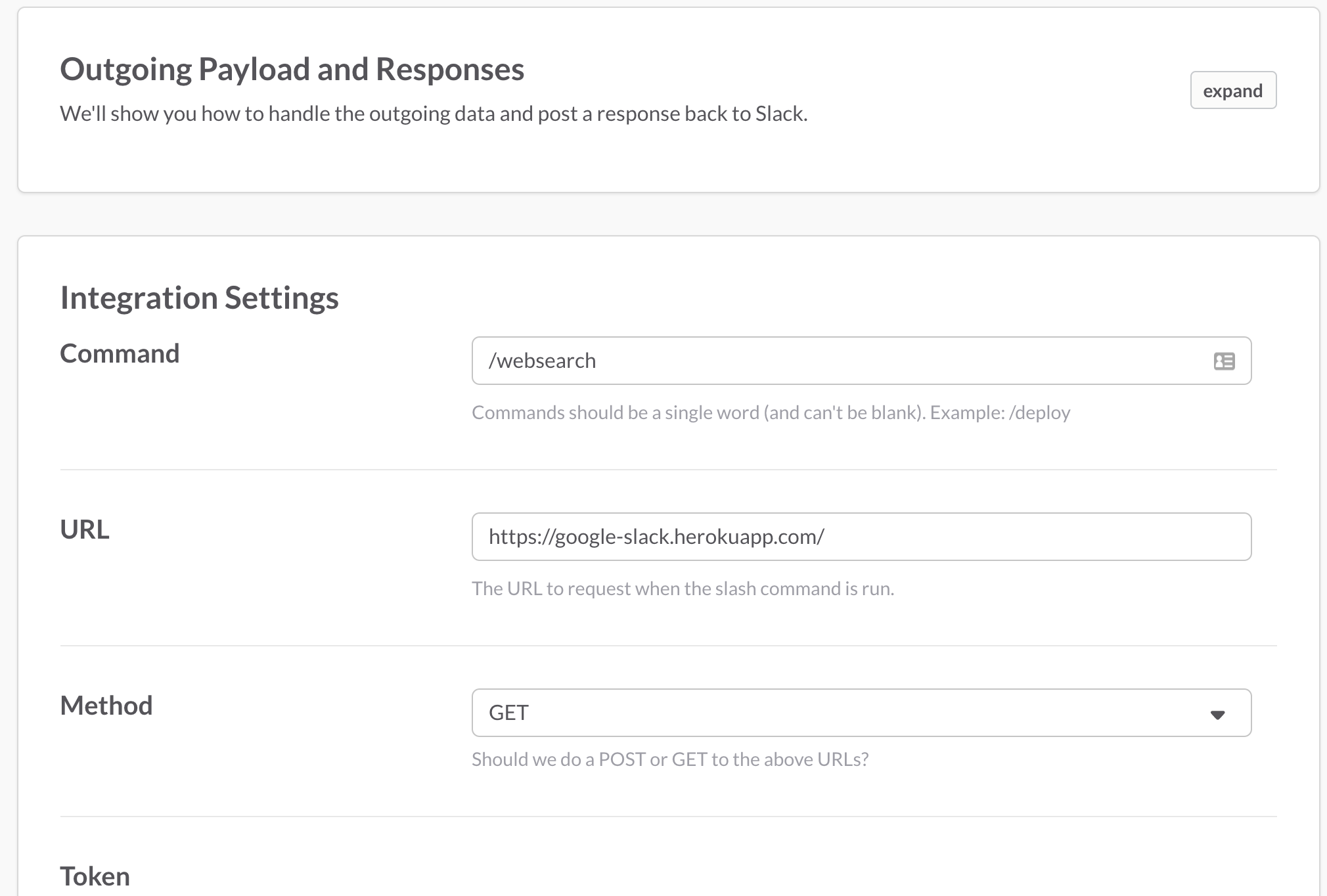
As Slack allows us to add custom integrations and leverage power of adding own slash commands very easily, the next step was not very time consuming.
Just have to add the slash command (has to be done by admin) configuration in team > apps & integration > build - it asks for command name, the server url, description
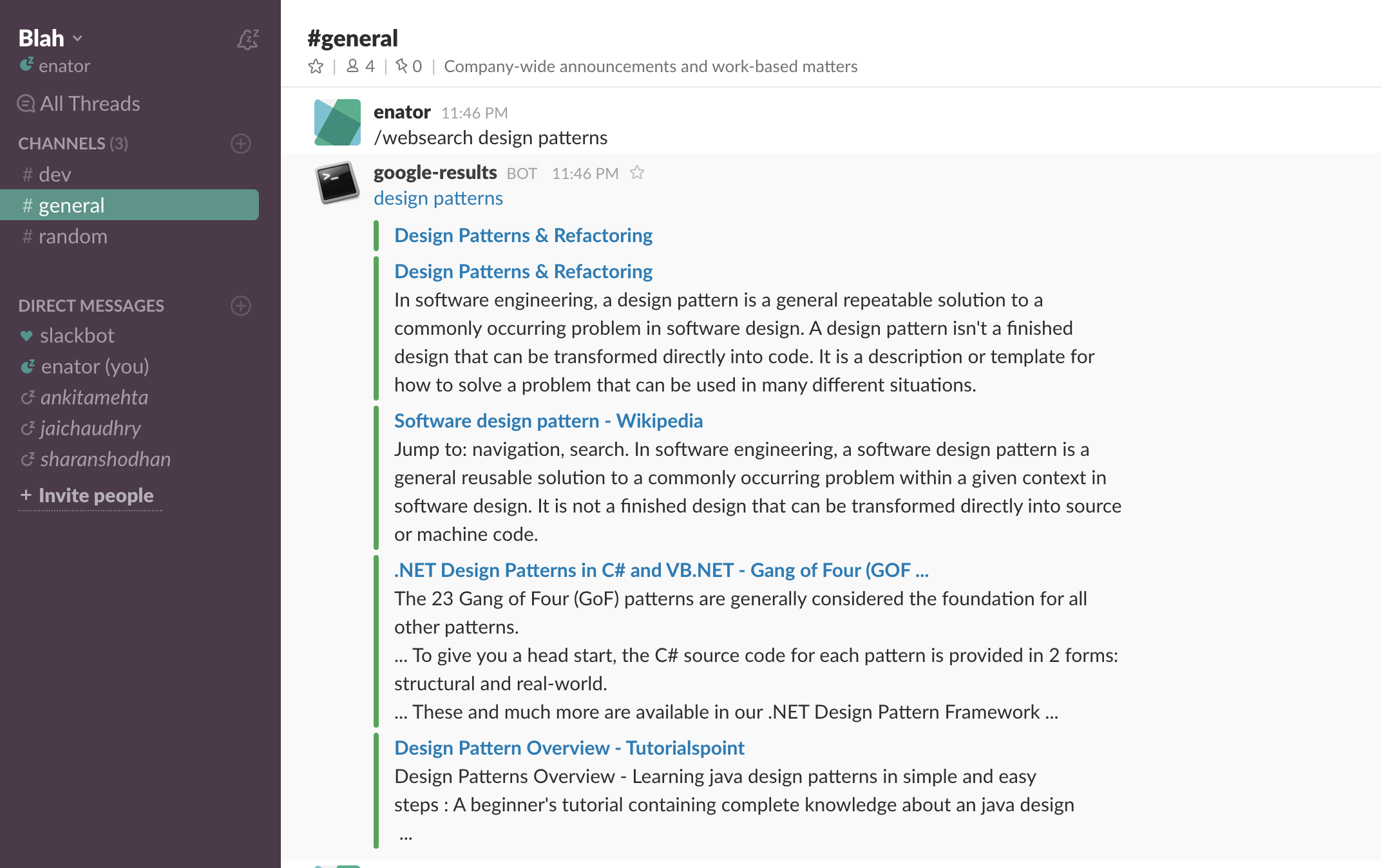
Slash command added.

It works!
We can do google search directly from Slack.